

Antonino Saggio
Home
Corso Home
III Ciclo: La stratificazione e le sovrapposizioni | Il Mondo dei vettori. Geometrie e layer.
Lezione 12
C:Vector/Line -171.000 145.000 0.00 start end (su
uno spazio mappato su due dimensioni X Y indico
"entità")
1. Leonardo 2.Secondo fondamentale quesito. Come faccio a trasmettere un disegno a distanza se sono ai tempi di Leonardo? E cioè senza fax, elettricità o mezzi fisici (cioè inviandolo manualmente). Come faccio cioè effettivamente a "trasmetterlo" se voglio trovare un sistema efficiente, più rapido, meno scemo del precedente.? Come si risponde a questa domanda?2. Una volta capito questo.
Ecco un modo.Punto=
0; pen 0.000 0.000 0.000
1; point -182.000 188.000 0.000
2; return 0.000 0.000 0.000
Linea=
0; pen 0.000 0.000 0.000
1; start -395.000 203.000 0.000
2; line -171.000 145.000 0.000
3; return 0.000 0.000 0.000Rettangolo=
0; pen 0.000 0.000 0.000
1; fill 65535.000 65535.000 65535.000
2; normal 0.000 0.000 1.000
3; polygon -406.000 254.000 0.000
4; polygon -406.000 64.000 0.000
5; polygon -252.000 64.000 0.000
6; polygon -252.000 254.000 0.000
7; return 0.000 0.000 0.000Poligono=
0; pen 0.000 0.000 0.000
1; fill 65535.000 65535.000 65535.000
2; normal 0.000 0.000 1.000
3; polygon -392.000 25.000 0.000
4; polygon -339.000 -59.000 0.000
5; polygon -163.000 -83.000 0.000
6; polygon -98.000 23.000 0.000
7; polygon -164.000 131.000 0.000
8; polygon -285.000 156.000 0.000
9; polygon -397.000 65.000 0.000
10; return 0.000 0.000 0.000Vedi approfondimento sulla curva
A. La selezione non è più per "Porzioni di Schermo", ma per elementi, nominati e nominabili.
B. A questi elementi si può accoppiare una trasformazione "intelligente": scala, duplica, distorci parametricamente che ne conserva la natura "originaria"
C. Oppure trasformazioni che ne "elevano" o "diminuiscono" la natura originaria.
D. Moltissime organizzazioni degli elementi hanno a che vedere con l'accoppiamento ad un dato AlfaNumerico (A&N). Le vedremo più in là.E. Molto di quanto sopra deriva dal fatto che in un ambiente vettoriale si lavora per descrizione di entità! Le entità (line, poligoni eccetera) sono descritte in quanto tali e sono "come dire" appoggiatte sullo schermo, Ssono appoggiate è una buona parola per capire la differenza con un sistema raster in cui è lo schermo stesso che, in un certo senso, viene inciso. L'indipendenza dallo schermo spiega molte ragioni strutturali di questo mondo. Incluso il salto, vedi punto seguente.
F. Il salto è quando la descrizione si svincola "completamente" dall'idea (comunque in qualche modo legata all'idea della mappatura) della descrizione per punti (linea dal punto a al punto b) per andare nella direzione di una pura descrivzione matematica!!! Nasce il Bezier,)
G. Riassumendo, forse, se il raster è il mondo della "RAPPRESENTAZIONE", un mondo che buca lo schermo - vedi Fontana o vedi il chiodo di una battaglia navale. Nel mondo raster, la modalità genenerativa coincide con la rappresentazione sullo schermo a sua volta mapapto.
Il mondo vettoriale è invece un mondo della DESCRIZIONE. Una volta individuata una entità, si può trovate le regole di descrizione , ottenerne una "rappresentazione" sullo schermo. La rappresentazione non coincide affatto come nel mondo raster con la modalità generativa!Un ulteriore salto è quando al livello della rappresentazione (raster), e poi a quello della descrizione (vettoriale), sostituisco quello della Generazione. Se io scrivo Y= x + 2 ho scritto una equazione, sono andato cioè direttamente all'essenza generativa. Con l'equazione ho acquisito un ulteriore livello di indipendenza e molteplici vantaggi di efficienza. Inanzitutto un sistema generativo è insitamente parametrico, poi essendo generativo può adattarsi alle potenzialità del livello di output disponibile.
G. come trattano i punti è interssante per capire la differenza
Disegno di Antonino Di Raimo vai alla sua tesi che sviklupa una serie di ragionamenti sul vettoriale
Possibile tutorial Illustrator Vedi un buon tutorial Illustrator
Aquili Alberg
AquiliAlberg Swan collection for Ritzenhoff @ Ambiente 2010
SWAN COLLECTION - design by AquiliAlberg
Type: tableware collection, Client: RITZENHOFF, Material: bone china, Year: 2009-2010
Project description
The first collaboration with Ritzenhoff starts with Swan, a collection of tableware with a strong visual impact and strong poetic expression.
What is it that unites the famous ballet of Tchiakovsky with a porcelain collection?
The idea was born after having witnessed a sublime production of Swan Lake at La Scala in Milan in spring 2008.
And it was in that occasion when, struck by the gracefulness and evanescence of the performance, that AquiliAlberg discovered that the Swan Lake is rooted in an old German fairy tale, Der Schleier Geraubte (stolen veil) by Johann Karl August Musäus.
The evocative image explodes recalling the romantic themes that refer to the symbols of water, and the spell of being suspended between two opposite dimensions, nourishing the design of the entire collection.
The performance on the oboe accompanied by string tremolos and arpeggios, the strong emotional charge that characterizes the stage action in the most dramatic moments of the story, represented and characterized by the presence of nocturnal creatures winged and agile, expressed by the famous arm extension to form the sinuous shape of the swans necks; literally come to life in the Swan Collection.
The result is a new sensual quality and dynamic image. The form is constructed in an exchange of continuity between lightness and dynamism. The spiral motion that is obtained by stacking the various objects, generates a continuous wraparound stream that elevates the sign for expressive meandering dynamics.
It expresses a continuous stream of sensual lines that elevate the sign to real movement. Sinuous, often symmetrical but at the same time full of spatial complexity, restoring a new sensual quality and vibrant image rich with poetry, which applies to acts of everyday life.Vettori e rimodellazione
Approfondimenti
BEZIER e Poligonali
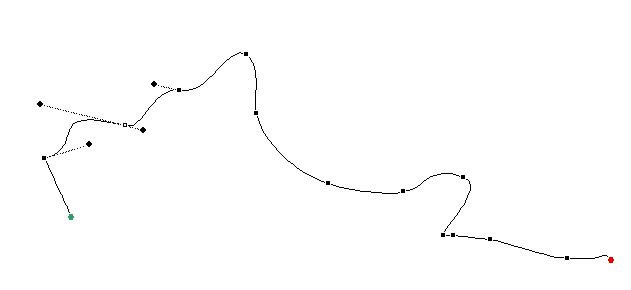
E' stato domandato "come viene trattata" una curva.
Questa è una curva di Bezier (che può essere manipolata per anchor points).
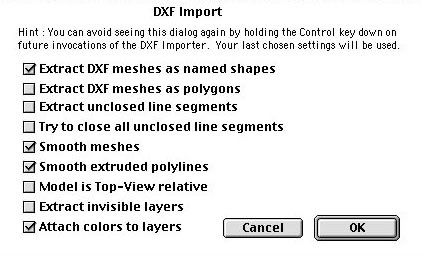
Si tratta di funzioni interne al programma che richiamano funzioni matematiche diverse dalla curve Poligonali (che in sostanza sono un insieme di tratti rettilinei il cui numero crescente da l'approssimazione a una curva). Ora quando si esporta questo tipo di curve in un "testo" descrittivo come quello sopra riportato o in un modello descrittivo come il DXF la curva viene appiattita in una Poligonale anche se "con Molti vertici". Da questo deriva che il DXF appiattisce le curve Bezier in poligonali.


Flat DXF output from StudioPro(TM) 3d 1.5.
0
SECTION
2
ENTITIES
0
POLYLINE
8
Untitled-4
66
1
70
8
999
Vertex count = 53
0
VERTEX
8
Untitled-4
70
32
10
-5.346008
20
0.000000
30
1.700114
0
Lavori e approfondimenti degli studenti
Alberto Blasi ITCaad 2010

Trasformazione di uno script di http://crtl-i.com/blog/2009/07/attracted-flows/

Giulia Piana 2010
